Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 변수타입과 레퍼런스
- html기본태그
- github폴더생성
- hoisting
- React
- 컴포넌트
- audioTag
- blockscope
- arrow function
- use-strict
- 피그마기초
- Block
- 디자인참고
- 선택자우선순위
- 정적배열
- gh-pages
- gitstatus
- 코딩독학
- inline
- inlineblock
- html
- baekjun
- 이벤트캡쳐링
- Form
- sectioning Elements
- 리액트
- 자료구조_배열
- boxshadow
- tableTag
- 공부기록
Archives
- Today
- Total
//log my lifestyle
[JavaScript] JS30 -13.Slide in on Scroll 본문

function debounce(func, wait = 20, immediate = true) {
var timeout;
return function () {
var context = this,
args = arguments;
var later = function () {
timeout = null;
if (!immediate) func.apply(context, args);
};
var callNow = immediate && !timeout;
clearTimeout(timeout);
timeout = setTimeout(later, wait);
if (callNow) func.apply(context, args);
};
}Debounce는 연속적으로 호출하는 함수들 중 마지막 함수(또는 제일 처음)만 호출하도록 하는 것
const sliderImages = document.querySelectorAll('.slide-in');
function checkSlide() {
sliderImages.forEach(sliderImage => {
const slideInAt = (window.scrollY + window.innerHeight) - sliderImage.height / 2;
const imageBottom = sliderImage.offsetTop + sliderImage.height;
const isHalfShown = slideInAt > sliderImage.offsetTop;
const isNotScrolledPast = window.scrollY < imageBottom;
if (isHalfShown && isNotScrolledPast) {
sliderImage.classList.add('active');
} else {
sliderImage.classList.remove('active');
}
})
// console.count(e);
}
window.addEventListener('scroll', debounce(checkSlide));
const slideInAt = (window.scrollY + window.innerHeight) - sliderImage.height / 2;
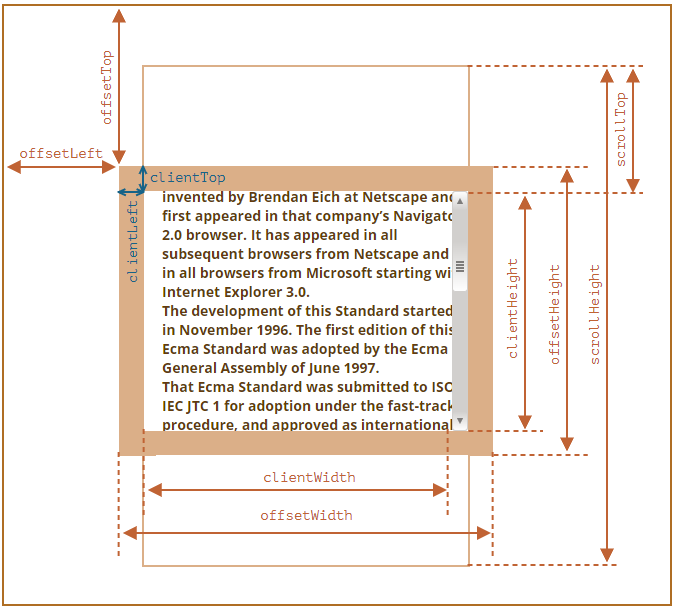
const isHalfShown = slideInAt > sliderImage.offsetTop;slideInAt 슬라이드를띄우고싶은 좌표지점) 현재 사용자 화면의 가장 밑인 지점에서 해당 이미지높이의 반만큼 위로 올라간 지점의 y좌표
- window.scrollY 는 스크롤에따른 (현재) 뷰포트 위쪽 모서리의 Y좌표를 반환
- window.innerHeight 는 수평스크롤 막대 높이 포함한 창의 내부 높이
- sliderImage.height /2 는 이미지의 중간 높이
slideInAt을 이미지의 가장 위의 Y좌표와 비교했을때 스크롤을 통해 반이상이 보이는지를 말한다.
const imageBottom = sliderImage.offsetTop + sliderImage.height;
const isNotScrolledPast = window.scrollY < imageBottom;- .offsetTop 제일 위에서 이미지까지 얼마나 떨어져있는지
이미지의 가장위 Y좌표와 이미지의 높이를 더해 가장 아랫부분 y좌표를 구함
스크롤해 지나갔는지 판별함
if (isHalfShown && isNotScrolledPast) {
sliderImage.classList.add('active');
} else {
sliderImage.classList.remove('active');
}
});이미지가 반이상 보이고, 아직 스크롤해 지나가지않았다면 보이도록 한다.
REF.
https://javascript.info/size-and-scroll
Element size and scrolling
javascript.info
https://velog.io/@ansrjsdn/Debounce%EB%9E%80
Debounce란?
Debounce는 연속적으로 호출되는 함수들 중 마지막 함수(또는 제일 처음)만 호출하도록 하는 것입니다. 왜 이렇게 하는 것일까요? 우리는 사용자의 마지막 행동에만 관심이 있기 때문입니다. 검색
velog.io
'Web > Javascript' 카테고리의 다른 글
| [JavaScript] 💻 react완벽가이드(2) (0) | 2022.05.05 |
|---|---|
| [AJAX ]생활코딩 : AJAX 란? (0) | 2022.04.21 |
| [JavaScript] Event Bubbling & Capturing (0) | 2021.12.22 |
| [JavaScript] 드림코딩 : let, const, var (0) | 2021.09.05 |
| [JavaScript]드림코딩 : script async와 defer의 차이점 (0) | 2021.09.05 |



