| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- boxshadow
- Block
- 변수타입과 레퍼런스
- 컴포넌트
- sectioning Elements
- 리액트
- audioTag
- React
- Form
- 정적배열
- tableTag
- 자료구조_배열
- 코딩독학
- 디자인참고
- use-strict
- arrow function
- 선택자우선순위
- blockscope
- html
- 이벤트캡쳐링
- gitstatus
- 피그마기초
- github폴더생성
- inline
- 공부기록
- gh-pages
- baekjun
- html기본태그
- inlineblock
- hoisting
- Today
- Total
//log my lifestyle
[React] 💻 react완벽가이드(6) 본문
React 완벽가이드 섹션6 - 리액트 컴포넌트 스타일링
css사용방식
- css파일을 생성하고 js파일에 import하는 방식
이 방식에서 css파일은 스코프를 가지지않아 다른 컴포넌트에 영향을 줄 수있다.
- styled component 이나 css모듈 사용하는 방식
모듈이나 스타일컴포넌트를 사용하면 위의 문제점을 피할수있음
1. 동적으로 CSS설정
1) inline style
<label style={{ color: !isVaild ? 'red' : 'black' }}>Course Goal</label>inline style은 최우선순위기때문에 css파일을 오버라이딩함
동적으로 적용하기위해 중괄호를 써주고, 라벨의 색상을 state 값에 따라서 동적으로 적용
2) CSS class
css파일에 class스타일을 만들고, 백틱(템플릿리터럴)과 삼항연산자를 이용하여 동적으로 css클래스를 설정할수있음
.className01.className02 {
color:'red';
} return (
<div className={`className01 ${!isVaild ? 'className02':''}`}>
<label>Course Goal</label>
</div>2. Styled Components
Styled Components :특정스타일 첨부된 컴포넌트를 구축할수있도록 도와주는 패키지 , 다른컴포넌트에 전혀 영향을 주지않는다.
npm install --save styled-components터미널에 입력해주면 세팅완료
import styled from 'styled-components'; // style component import하기
const Button = styled.button`
background: 'salmon';
& input:focus {
background: #fad0ec;
}
`;styled.method ``
백틱으로 감싸진 부분의 스타일은 button메소드로 전달되어 Button컴포넌트로 반환
부가적인 선택자에 접근하기위해서 &를 써줌

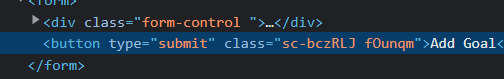
스타일컴포넌트 패키지는 고유한 이름을 가진 클래스를 생성하도록하여 다른 컴포넌트에 영향을 주지않음
Styled Components & 동적 Props
import styled from 'styled-components';
const FormControl = styled.div`
& label {
color: ${props => props.invaild? 'red': 'black'}
}
`;
const CourseInput = (props) => {
...
return (
<FormControl invaild={!isVaild}>... </FormControl>
);
};props를 이용해 쉽게 동적으로 값을 변경할 수있다.
Styled Components &미디어쿼리
const Button = styled.button`
@media (min-width:768px) {
...
}
`;백틱사이에 미디어쿼리추가해서 사용
3. CSS 모듈
css모듈은 기능을 지원하는 프로젝트에서만 사용가능
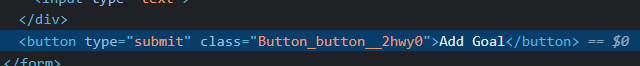
확장자에 module이 포함하도록 파일명을 수정한다. ex) Button.css => Button.module.css
jsx파일에 import하고 아래 코드처럼 작성가능하다.
import styles from './Button.module.css';
//리턴문
<div className={`${styles['form-control']} ${!isVaild && styles.invalid}`}>

CSS모듈도 고유한 클래스네임을 가져 이름이 중첩되는 현상방지, jsx와 css파일을 분리하여 쓸수있는 장점을 가진다
//REF.
https://www.udemy.com/course/best-react/
강의를 듣고 정리한 학습노트입니다 :)
'Web > React' 카테고리의 다른 글
| [React] 💻 react완벽가이드(5) (0) | 2022.05.16 |
|---|---|
| [React] 💻 react완벽가이드(4) (0) | 2022.05.12 |
| [React] 💻 react완벽가이드(3) (0) | 2022.05.09 |

